html queryselector multiple classes
Const inner selectquerySelectorAllouter inner. JavaScript javascript The remove method also allows you to remove multiple classes at once like this.

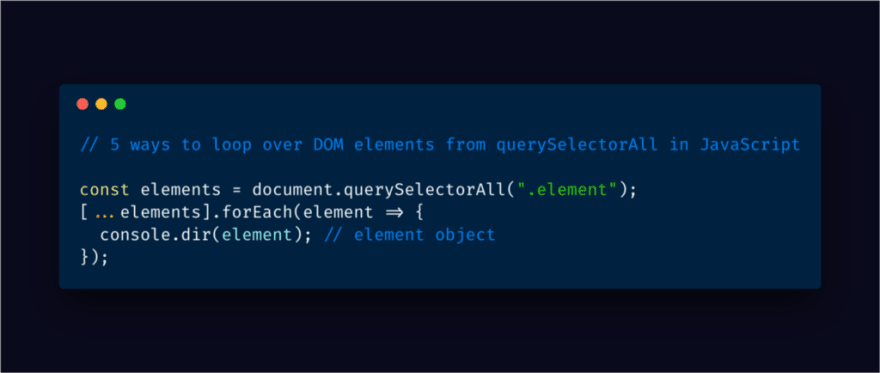
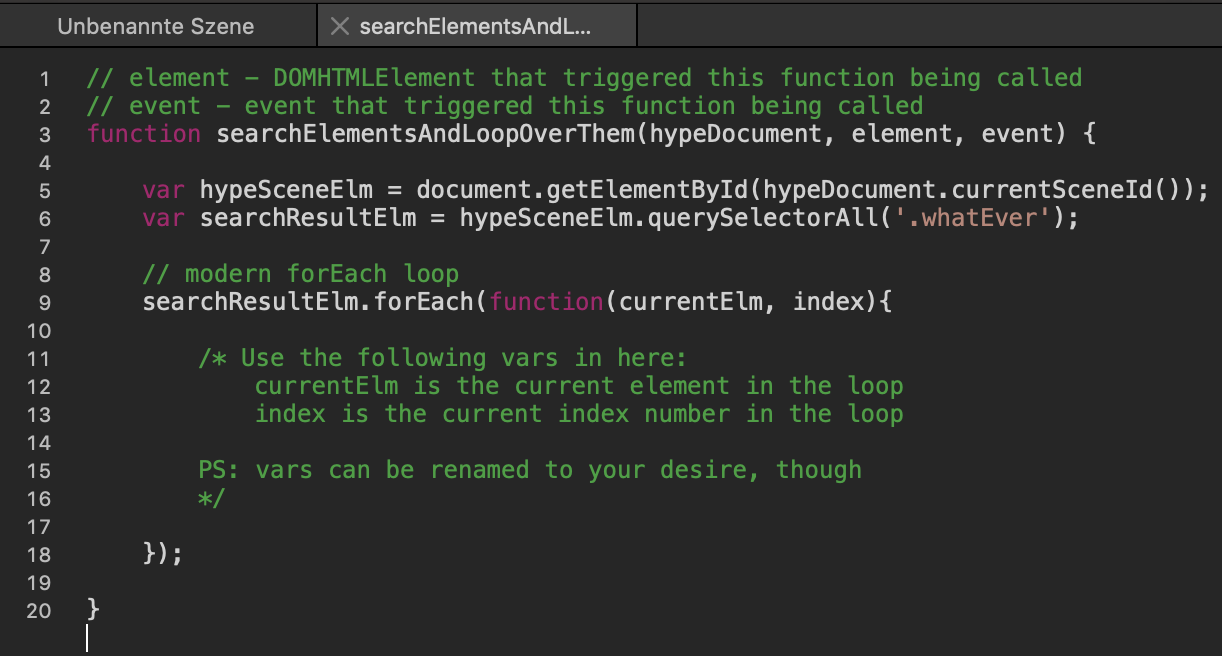
5 Ways To Loop Over Dom Elements From Queryselectorall In Javascript Dev Community
As written on MDN.

. Var ele documentquerySelectorclass attrsomething attr2somtethingelse. Const div document querySelector div. Because its any CSS-type selector you use commas to seperate.
This means that you will add the class if its not already there and remove the class if it is already there. Var ele documentquerySelectorclass attrsomething attr2somtethingelse. If you know that there is only one element with the class you are looking for or you are interested only in the first one you can use.
Selectors are the required field. The main difference between the two is querySelectorAll will allow you to select elements using CSS selectors making it possible to select both by element name and by class name where. 4 consolelog documentquerySelector h1classListvalue.
With a team of extremely dedicated and quality lecturers javascript queryselector multiple classes will not only be a place to share knowledge but also to help students get inspired to explore and discover many creative ideas from themselvesClear and detailed training methods for each lesson will ensure that students can acquire and apply knowledge into practice easily. Let element parentNodequerySelector selector. It also has two button with labels Class 1 and Class 2.
There are many situations in which you will want to toggle a CSS class on an HTML element. These selectors are used to select HTML elements based on their id classes types etc. Const div document querySelector div.
So what youre specifying is that you want to select all elements with an id of id2 that are children of an element with an id of id1 when you want to show and vice versa when you want to hide. QuerySelector and querySelectorAll both accept any valid CSS-type selector. Queryselectorall of multiple tags.
For multiple selectors separate each selector with a comma See More Examples. QuerySelectorAll with multiple elements. Queryselector by multiple classes Code Answer queryselector multiple attributes javascript by MunchDuster on Mar 11 2021 Comment.
Specifies one or more CSS selectors to match the element. Typescript by Cute Caterpillar on Nov 06 2020 Donate Comment. Typescript by Cute Caterpillar on Nov 06 2020 Donate Comment.
The querySelector method allows you to select the first element that matches one or more CSS selectors. It will help us to query HTML element in js file. It Specifies one or more CSS selectors to match the element.
For a full list go to our CSS Selectors Reference. DocumentquerySelector returns only the first element matched starting from the first element in the markup. Yes because querySelectorAll accepts full CSS selectors and CSS has the concept of selector groups which lets you specify more than one unrelated selector.
For example in CSS if you wanted to add a. Per the example above we can target div and p tags by targeting them how we would in a stylesheet. GetElementsByClassName some_class another_class.
The following illustrates the syntax of the querySelector method. Yes because querySelectorAll accepts full CSS selectors and CSS has the concept of selector groups which lets you specify more than one unrelated selector. In this example when selecting outer inner in the context of the with the class select the element with the class inner is still found even though outer is not a descendant of the base element on which the search is performed select.
Calling the length property of the classList for the element returns. CSS selectors select HTML elements based on id classes types attributes values of attributes etc. In the case of multiple selectors a comma is used to separate each selector.
These are used to select HTML elements based on their id classes types attributes values of attributes etc. JavaScript javascript In this syntax the selector is a CSS selector or a group of CSS selectors to. Const list documentquerySelectorAlldiv p.
You can also select elements belonging to multiple classes. CSS selectors select HTML elements based on id classes types attributes values of attributes etc. Const select documentquerySelectorselect.
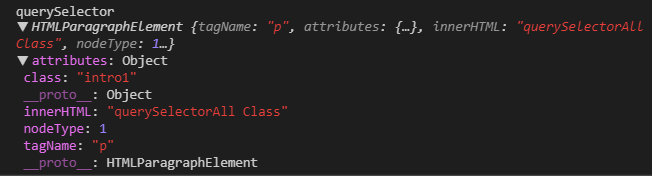
Also We have defined an data-id for div block. They are html js and metaxml file. Add text-center text-xxl italic More.
As such we can also target specific classes. Queryselectorall of multiple tags. We can do this using the toggle method on the classList attribute like this.
You can easily add numerous classes to your target element at the same time. One thing people often dont realize is that you can pass in any valid CSS selector. For multiple selectors separate each selector with a comma.
HTML XML xml To remove the visible class from the div element you use the following code. BTW while class1class2 indicates an element with both classes class1 class2 notice the whitespace indicates an hierarchy - and element with class class2 which is inside en element with class. For multiple selectors separate each selector with a comma See More Examples.
DivclassListremove info. Lets try adding 3 classes to our first paragraph element. The returned element depends on which element that is first found in the document See More Examples.
The documentquerySelector documentquerySelectorAll Elementclosest and Elementmatches methods all accept CSS selectors are their argument. ElementquerySelectorAll selectors Selectors is the required field. For instance we can target all div elements that have the class dog.
For a full list go to our CSS Selectors Reference. That includes comma-separated selectors for targeting multiple different selectors. Var elements document.
Add multiple classes to the same element. Returns the first element within the document using depth-first pre-order traversal of the documents nodesby first element in document markup and iterating through sequential nodes by order of amount of child nodes that matches the specified group. It specifies one or more CSS selectors to match the elementThese selectors are used to select HTML elements based on their id classes types etc.
In case of multiple selectors comma is used to separate each selector. Multi-class header first title. We can add CSS file too if it is required in the component bundle.
Var firstParagraph document. The html file has a div block and two button.

Javascript Queryselector Get Any Element In The Dom

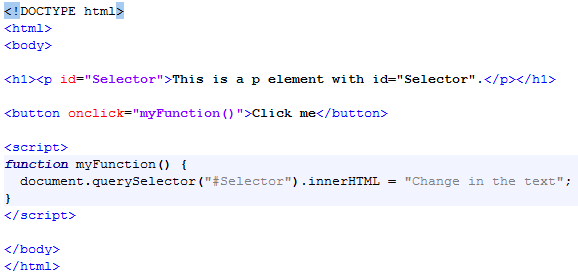
Html Dom Queryselector Method Geeksforgeeks

Html Select Element Within Shadow Root Stack Overflow

How To Queryselector For A Form And Getting The Data Id Code Example

Javascript Query Selector Method Explained

How To Get Html Elements In Javascript Tutorial Coding Basics Learn Computer Coding Coding Jobs Web Development Programming

Javascript Queryselectorall Select All Elements In The Dom

Jquery Queryselector Vs Queryselectorall Methods Geeksforgeeks

Jquery Queryselector Examples For Queryselector In Various Properties

Queryselector Queryselectorall And Foreach By Example Techiediaries

Jquery Queryselector Examples For Queryselector In Various Properties

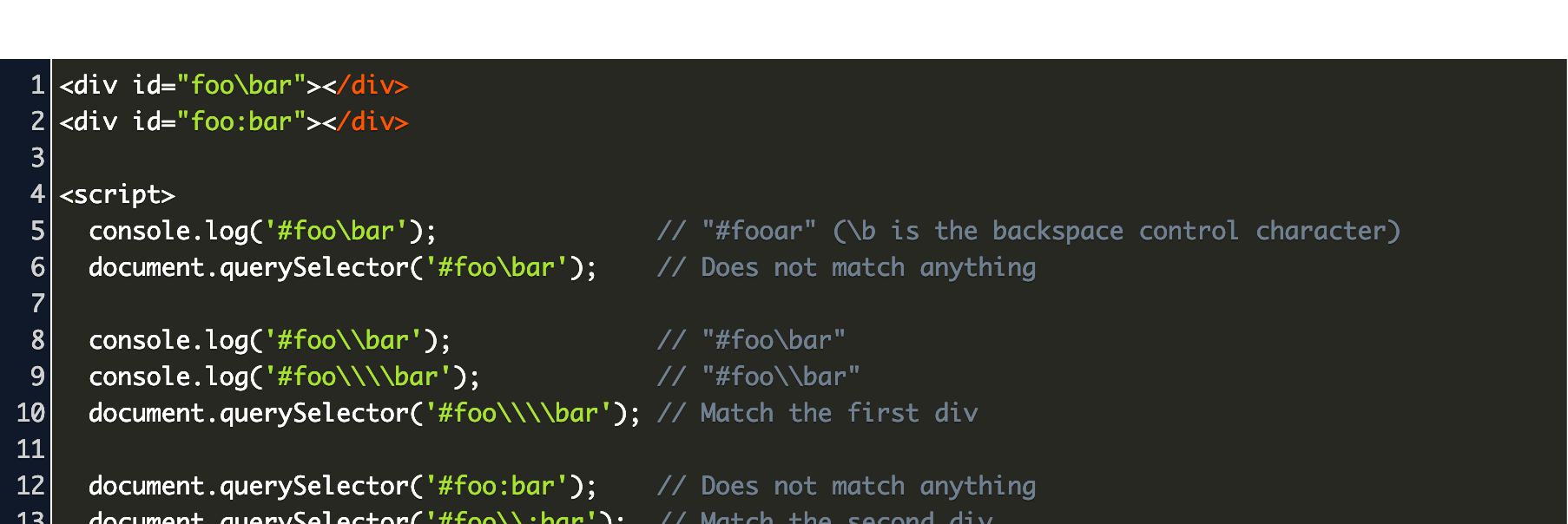
Google Chrome Devtools Pass Multiple Attributes In Query Selector Stack Overflow

Using Queryselector And Queryselectorall To Fetch Elements Using Javascript With Hype Tumult Forums

Javascript Access A Shadow Root Element Using Document Queryselector Stack Overflow

Jquery Queryselector Examples For Queryselector In Various Properties

Jquery Queryselector Examples For Queryselector In Various Properties

Javascript Queryselector Not Working Code Example

How To Use Different Selectors To Get Elements By Sheetal Javascript In Plain English

Javascript Uncaught Domexception Failed To Execute Queryselector On Document Is Not A Valid Selector Stack Overflow